CSS Box Model - Margin, Padding & Borders _ Sigma Web Development Course - Tutorial #18
Mar 11, 2024
In Tutorial #18 of the Sigma Web Development Course, we dive into the core of CSS styling with an exploration of the CSS Box Model. This session focuses on understanding and mastering the concepts of margin, padding, and borders, essential components that define the spacing and layout of HTML elements. Viewers will gain practical insights into how these properties influence the visual presentation of web content, providing a solid foundation for creating well-organized and visually appealing layouts. Whether you're a beginner eager to grasp fundamental CSS principles or an experienced developer seeking a deeper understanding, this tutorial is a valuable resource for honing your skills in the art of styling. Join us as we unravel the intricacies of the CSS Box Model, empowering you to craft polished and aesthetically pleasing web designs.
Show More Show Less View Video Transcript
0:00
गाइस आज के इस वीडियो में हम लोग बात करने वाले है��
0:02
CSS में box model के बारे में किसी भी element के अंदर content
0:06
जो कि वो खुद होता है फिर उसके बाद margin फिर उसके बाद border और padding होती ह��
0:10
ये border, margin और padding कहां-कहां होती है यही box model का concept है CSS मे��
0:15
इस वीडियो में हम लोग ये सारी की सारी चीज़ेंगे और ये देखेंगे कि margin, border, padding ये सब चीज़ेंगे सेट किस तरह से की जाती ह��
0:22
तो चलते हैं computer screen में, I am really very excited, let's roll the intro
0:26
So guys मैं आचुका हूँ अपनी computer screen के अंदर और सबसे पहला काम जो मैं भी यहाँ पर करूँग��
0:40
आप लोगों को इस प्लेलिस दिखाऊंगा और आप लोग यहां पर स्टार पर क्लिक जो कि करते भी नहीं हो यहां पर क्लिक करके एक्सेस भी नहीं करते ह��
0:45
वह भी आप लोग नहीं करोगे कर लो यार यहां पर स्टार्ट पर क्लिक कर यहां पर एक क्लिक करके एक्सेस करो और सोर्��
0:51
को भी आप लोग इलेट आला हुआ उसको भी एक्सेस करो उसका भी आनंद मैं चाहता हूं आप लोग उठाए ठीक है तो इसका आनं��
0:55
दि� ascending आपको यह बना लिया और शिफ्ट राइट क्लिक करके अब मैं क्या करूंगा इसको ओपन विश्व कोड कर दूंग��
1:01
जैसे कि आप लोग देख सकते हो और यह विश्व में खुल जाएगा अगर आप लोगों का ओपन विश्व ऑप्शन नहीं आ रहा थ��
1:07
कि मुझे बहुत सारे लोग बोलते हैं कि हमारा open with code option नहीं आ रहा है तो आप लोगों के लिए एक सुझाओ मेरे पास यह ह��
1:12
कि आप क्या करें कि VS Code को दुबारे से install करे��
1:16
उसके setup को दुबारे से run करें और देखें मैंने कौन-कौन से options को check किया हुआ है अब मैं आउँगा वीडियो में और यहाँ पर index.html के नाम से एक file बनाते हुए एक pointer plate template रखूँगा और यहाँ पर मैं लिखूँगा CSS box model, CSS box model को लिखने के बाद मैं यहाँ पर एक style tag बनाऊँगा जिसकी साइता से मैं आप लोग को, उपसी मैंने कैसा style tag बना दिया, जादा fast
1:49
कि CSS के अंदर box model का concept है क्या? देखो, CSS के अंदर हर चीज box होती है
1:55
जो भी HTML से हमने elements बनाए हैं, वो सब एक box होते हैं, चाहे हम एक container बनाए
2:00
चाहे हम एक div बनाए, चाहे हम एक span बनाए, वो सब एक box होते हैं हमारे CSS के अंदर
2:05
और उस box के अंदर कुछ चीज़े होती हैं जो कि मैं आपर आप लोगों को दिखाना चाहता हू��
2:09
तो computer screen में आप लोग अगर देख सकते हैं तो आपको दिखेगा कि यहाँ पर मैंने CSS box model का concept समझा ह��
2:15
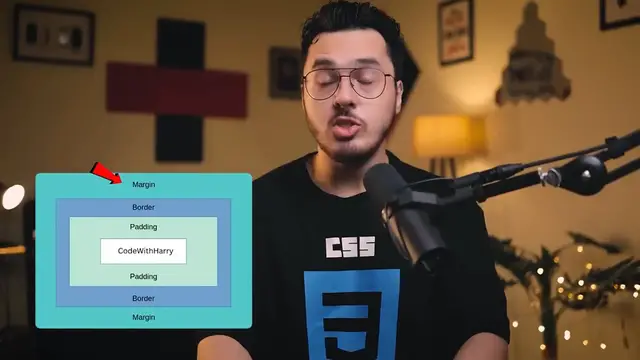
CSS box model का मतलब कि आपके content के बाहर होती है padding
2:19
उसके बाहर होता है ये border और उसके बाहर होती है margin ठीक है तो ये concept आप लोगों को आना चाहि��
2:25
एक और बात जो मैं आप लोगों को बदाना चाहता हूँ वो ये है कि जिसे मालों मैं यहाँ पर एक div.box बनाया ठीक ह��
2:30
एक box मैं यहाँ पर बनाया I am a box लिखूँगा और यहाँ पर आप लोगों को इसका preview अगर दिखाओं तो यह IMO box करके यह box मेरा बन के आ गया ह��
2:36
इस box के बाहर कुछ margin और padding already है जो कि आप लोगों को पता चलेगी तब जब मैं इस पर एक background डालूँग��
2:43
तो मैं simply क्या करूँगा मैं यहाँ पर लिखूँगा .box जिसका मतलब कि class selector box को मैंने select किय��
2:48
और मैं कहूँगा background color इसका let us say aqua तो इस box का background color aqua होज़ेग��
2:54
rightly करके हम format document कर सकते हैं जिससे कि हमें formatting अच्छी मिलेगी आप देखो यहाँ पर इसमें कु��
2:59
margin padding अलड़ी डली हुई है मैं क्या करूँगा एक universal selector का इस्तेमाल करते हु��
3:03
ऐसा होता है ना कि यह अपना browser होता है ना वो अपनी तरफ से थोड़ी बहुत समझदारी खेलता ह��
3:07
वो कहता है कि यार यह जो developer है इसके पास दिमाग है नहीं तो मैं अपना थोड़ा दिमाग लगा लूं और वह अपना दिमाग लगा गई थोड़ी-थोड़ी मार्जिन बैडिं��
3:14
एड करते था और बहुत सारे स्टायल चैट कर देता है और इसलिए हम लोग कभी-कभी सीएसस को रिसेट करने की जरूर��
3:39
और बॉक्स लिखा हूं और यहां पर मैं मल्टिपल क्लासेस ऐड कर सकता हूं बॉक्स वन बॉक्स टू करके ठीक है तो मैंने ए��
3:45
बॉक्स कर दिया एक बॉक्स वन कर दिया ठीक है और इसमें एक बॉक्स कर दिया एक बॉक्स टू कर दिया तो जो भी मैं बॉक्स क��
3:52
प्रोपर्टी लगाऊंगा वह इस एलेमेंट पर भी लगेंगी और इसमें भी लगेंगी क्योंकि देखो एक एलेमेंट क��
3:56
मिल्टिपल क्लासेस दे सकते हैं मैंने आप लोगों पहले भी बताया था एक एलेमेंट को मिल्टिपल लासेस द��
4:00
आ सकती है और यहां पर आप देख सकते मैंने इसको बॉक्स दिए और बॉक्स वन दिए इसको बॉक्स दिए और बॉक्स दि��
4:05
और मैं आप सिंपली लिखूंगा आईएम एनअदर बॉक्स ठीक है यह बॉक्स टू है हमारा यह बॉक्स वन था यह हमारा बॉक्��
4:11
अब box 2 के अंदर मैं क्या करूँगा मैं कहूँगा .box2 और .box1 आप समझ दो मैंने यहाँ पर क्या किय��
4:17
देखो एक तो मैं वो property लिखूँगा boxes 10 boxes 10 10 properties
4:30
जो कि मैं individually box 1 में, और box 2 में देना चाहूँगा
4:34
तो मैं क्या करूँगा, box 1 class इसको दे दूँगा, और box 2 class इसको दे दूँगा, और किसी भी element को
4:38
एक से ज़ादा classes देनी होती है, तो space लगा के देते हैं, क्या हम एक से ज़ादा IDs दे सकते हैं
4:42
किसी भी element को, नीचे comment section में बताओ, देखूं ज़रा understanding कितनी आई है, आपकी two interaction बनाकर रखो
4:47
नीचे comment section बताओ, क्या हम एक element में एक से ज़ादा id लाल सकते हैं, spaces देकर
4:51
मुझे नीचे बताओ comment section में, classes तो डाल सकते हैं spaces देकर, यह मैं confirm करता हूँ
4:55
आपको बताता हूँ, comment सब का आना चाहिए, मुझे नहीं पता, अब यहाँ पर आप देखो dot box 1 मैंने लिख��
4:59
तो मैं क्या कर सकता हूँ इसमें मालो मैंने color yellow कर दिया ठीक है color yellow कर दिया color yellow करने से क्या होग��
5:05
color yellow करने से और इसका color red कर दूँगा जो font color
5:09
होगा वो yellow हो जाएगा और यहाँ पर font color red हो जाएगा आप लोगों को दिखाता हूँ, यह देखो, यहाँ पर font color yellow हो गया
5:14
यहाँ पर font color red हो गया, अब box model क्या कहता है, box model यह कहता है, कि जो आपके CSS content है, वो यहाँ होगा
5:19
इसके बाहर padding होगी, इसके बाहर border होगा, और इसके बाहर margin होगी, ठीक है
5:23
और जो total height या width होगी किसी भी element की वो ये सब जोड़ कर आईग��
5:28
इतनी जगह घेरेगा मतलब element total height और width का मैंने height और width नहीं का याद रखन��
5:32
total height का मतलब कि जितनी भी ये जगह घेरेगा ठीक है तो ये चीज आप लोगों को पता होनी चाहि��
5:37
CSS box model के अंदर अभी हमने सिर्फ इतना ही देखा है तो यह मैंने यहाँ पर अलग-अलग classes लगा द��
5:41
अब मैं क्या करूँगा मैं कहूँगा यार ज़रा box 1 के अंदर थोड़ी सी padding देता हू��
5:47
और मैं 10 pixel की padding देना चाता हूँ तो अगर मैं 10 pixel की padding दूँग��
5:51
तो यहाँ पर चारों तरफ से 10-10 पिक्सल की पैड़िंग आ जाएगी और इसको देखने के लिए आप right click inspect कर सकते ह��
5:56
दिहान से देखना इस बात को इस बात को दिहान से देखना आप लोग आप यहाँ पर देख��
6:00
कि right click करके मैंने inspect किया तो यहाँ पर नीचे आपको I hope दिख रहा होगा, मैंने अपना जो थोपड़ा है वो हटा दिया है थोड़ी दिर के लिए, I hope कि आपको दिख रहा है यहाँ पर, ठीक है, box और box 1, ठीक है, तो यहाँ पर box और box 1 आप लोगों को दिख रहा है, अगर मैं box 1 पर यहाँ पर over करू��
6:32
टेंपरेरी नहीं सिर्फ टेंपरेरी चेंज करोगा क्योंकि इसका सोर्स को तो यहां पर लिखा है यहां पर जो चें��
6:36
करूंगा परमेनेंट होगा यहां पर जो चेंज करूंगा वह टेंपरेरी होगा ठीक है तो अभी मैं करूंगा नहीं ज��
6:41
आपको बता रहा हूं कि आज में टेंपररी चेंज करके प्रीव्यू कर सकता हूं वह कैसा लगेगा अगर मेरे बॉक्स क��
6:45
यह जो है कलर वाइट हो जाए तो रिलोड करूंगा इसको दोबारा ठीक हो गया यह और यह बॉक्स को सेलेक्ट करके दोबार��
6:51
पर कंप्यूटेड पर आऊंगा अब जैसे मैं कंप्यूटेड पर आऊंगा ना देखो मुझे एक बॉक्स दिखाई दे रहा है और यह बॉक्स बिल्कुल ऐसा ही बॉक्स है जो कि मैंने कोड़ वे धरी डॉट कॉम पर दिखाया है ठीक है तो इस तरह के बॉक्स से आप लो��
7:21
में कर रहा हूँ, काम में सिर्फ guys, ठीक है, याद रखना, सिर्फ box 1 में मैं काम कर रहा हूँ, ठीक है
7:25
मेरा थोपड़ा वापस आते हुए, अब यहाँ पर मैं क्या करूँगा, margin डाल दूँगा
7:30
और margin डालूगा मैं 5 pixel की, और जैसे मैं margin 5 pixel की डालूँगा
7:33
क्या होगा कि ये element के बाहर लगती है तो element का background retain नहीं रहता ह��
7:39
मतलब क्या हुआ इस बात का इसका मतलब ये हुआ अब देखो मान लो अगर मैंने आपके ऊपर लगा दिया pink color
7:45
मान लो गुलाल लगा दिया pink color का तो आप pink हो गए लेकिन अगर आपके चारों तरफ फैक दिया pink गुलाल या कुछ भी तो थोड़े ना आपके उपर लगेगा तो ये बहुत ही अजीब सा example था लेकिन मैं आपको बताऊं कि जो content है इसके बाहर padding होती है ठीक है तो अगर मैंने padding दे दी तो background वो color है वो padding वाली area ��
8:16
यहां पर मैंने मार्जिन दे दी तो आप देखो 5 की मार्जिन आ गई अब बॉडर � widespread करने का तरीका आपको बतात��
8:23
हूं अगर मैं यहां पर लिख दूं बॉडर और में बॉडर के बारे में आपको आगे बताऊंगा बट अभी के लिए आप यह लिखत��
8:30
बॉडर टू पिक्सल सॉलिट ब्लू तो टू पिक्सल का बॉडर यहां पर आ गया और यहां पर आप देखो कि टू पिक्सल क��
8:35
बॉडर मैंने यहां पर दे दिया है ठीक है आप देख सकते हो कि यहां पर बॉडर जो है वह आ गया है ठीक है तो य��
8:40
but this is pretty much margin border padding
8:55
अपने element की real time में, ठीक है, so तो आप लोग को यहां पर बताता हूं कि किस तरह से आप लोग का जो एलेमेंट की विड्ड होती है ठीक है अमान लोग कि मैंने इसकी विड्ड को दे दिया लेट अजय को देता हूं लेट अजय को इस एलेमेंट की टू हंड्रेड पिक्सिल्स तो मैंने इसकी हाइट को टू ��
9:27
रहा हूं तो यह कॉन्टेंट दिखा रहा है पैड़िंग पर रखा पैड़िंग दिखा रहा है बॉर्डर पर रखा बॉर्डर दिख��
9:31
रहा है मार्जिन पर रखा तो मार्जिन दिखा रहा है ठीक है अब यहां पर आप लोग देखो कि जो एलेमेंट है इसक��
9:36
अक्ट्रॉल जो हाइट है वह टू सब 200 पिक्सल्स है फिर 10 जुड़ेगी उसमें और 10 नीचे से जुड़ेग��
9:41
220 हो जाएगी फिर इसके बाद बॉर्डर जुड़ेंगे फिर इसके बाद मार्जिन जुड़ेगी ठीक है तो जैसे यह सार��
9:46
चीजे में जोडूंगा इसमें तो मेरी यहाँ पर ये सारी space निकल के आएगी लेकिन ए��
9:51
particular element की कितनी height है या कितनी width है तो total width और total height
9:56
इस formula से निकाली जाती है कि हम लोग क्या करते हैं width में जोडेंगे left और right दोनो padding left और right दोनो border और left और right दोनो margin ये total width या नही��
10:04
इतनी जगह घेरेगा margin के साथ element ठीक है I hope कि ये चीज आप लोगों को समझ में आ रही होगी और अगर मैं सिर्फ element की बात कर��
10:10
कि यार border तक कितनी space ये घेर रहा है तो ये आप ये पूरी चीज जोड लोगे ठीक ह��
10:14
बट अब मैं आप लोगों को एक चीज यहाँ पर बताना चाता हूँ कि अगर मैं यहाँ पर एक CSS property लगा द��
10:19
जो कि मैं directly यहाँ से लगा सकता हूँ स्टाइल्स में यहाँ पर ऐड कर सकता हूं मैं CSS प्रोपर्टी कोई भी मैं आपको दिखाता हूं यह भी करक��
10:25
background red करूँगा तो इसका background red हो जाएगा temporarily until I reload ठीक है बट मैं यहाँ प��
10:29
लगाऊंगा अभी ठीक है यहाँ पर मैं क्या करूँगा मैं यहाँ पर लिखूंगा box sizing और मैं यहाँ पर लिखूंग��
10:35
border box जैसे मैं यहाँ पर box sizing border box लिखूंगा आप लोग यहाँ पर देखो कि इसकी जो actual width sorry height है व��
10:42
176 हो गई, 176.8 इसलिए हो गई, जो कि 176.8 plus 20 कितना होता है
10:48
196.8, और उसके बाद जो border है, वो जोड़ कर total 200 होगी, ठीक है
10:53
margin यहाँ पर हम include नहीं करते हैं, क्योंकि margin जो है, वो बाहर होती है, margin include नहीं होती है
10:59
जब भी हम एक height set करते हैं, और यहाँ पर box sizing property देते है��
11:03
देखो समझने की कोशिश करना जब मैं कहता हूँ कि इसकी height 200 ह��
11:07
या फिर मैं कहता हूँ width 200 है तो width 200 के साथ अगर मैंन��
11:11
यह नहीं लगाया box sizing border box यह बात ध्यान से सुनना देखो यह बात बहुत ध्यान से सुनन��
11:14
अगर मैंने box sizing border box नहीं लगाया तब क्या होगा तब actual में जो content होगा सिर्फ उसी की जो height है या फिर अगर मैं width की बात करूँ वो है तो वो 200 होगी मैं यहाँ पर height के example से समझाता हूँ आपको 200 उसके content ही content की जो है height हो जाएगी फिर अगर आप total space जो घिर रहा है वो उसकी बात ��
11:44
margin को नहीं है, यह border और padding को include करके 200 बता रहा हूँ मै��
11:49
box sizing border box जहाँ मैंने कर दिया इसका मतलब यह हुआ कि जो मेरे element
11:53
की height है, वो जो मैंने यहाँ पर height लिखी हुई है, यह height मेर��
11:57
border और padding दोनों को मिला के मैंने लिखी है यानि कि इन दोनों को मिला के content plus border plus padding
12:04
मेरी 200 होनी चाहिए box sizing border box जब मैं कह रहा हूँ तो यह कह रहा हू��
12:08
तो सब लोग मुझे comment में बताओ कि box sizing border box अगर हमने लिखा तो मैं क्या कह रहा हू��
12:12
मैं CSS से यह कह रहा हूँ कि एइ CSS देवता मैं यह जो height तुझे दे रहा हू��
12:18
यह height मैं padding और border दोनों की मिला के दे रहा हू��
12:22
यानि कि content प्लस border प्लस padding जो है वो 200 ह��
12:25
मेरे height का यह मतलब है तो एक तरह से box sizing border box height क��
12:29
definition को change करता है पहले height की definition क्या होती है पहले height की definition यह होती ह��
12:34
कि बाई इसमें इंट्रूडेड नहीं होगी पैडिंग इसमें इंट्रूडेड नहीं होगा बॉर्डरazi सिर्फ इस एलीमेंट की आइट होगी जैसे कि आप यहां पर देख सकते ह��
12:41
अब यह 176 है यह हटा दूँगा अगर यहां से by the way मैं यहां से भी हटा सकता हूँ temporarily
12:45
box sizing border box को uncheck कर दूँगा अगर मैं तो देखो यह 200 हो गई इसकी height
12:49
और इसके बाद इसमें यह जोड़ा फिर इसके बाद इसमें यह जोड़��
12:52
ठीक है, तो ये दोनों जुड़ने के बाद, जो इसकी total height होगी, वो होगी 200 plus 20, 220
12:58
plus borders जितने भी इसके calculate हुए हैं, वो sum होके, ठीक है, but, यहाँ पर मैं आप लोगों को एक चीज बताना चाहता हूँ
13:04
कि अगर मैंने कह दिया box sizing border box, तो क्या होता है, कि box sizing border box
13:09
height 200 adjust padding border 200 I hope that makes a lot of sense I hope
13:21
तो यार एक बहुत important concept था ये जो कि मैं आप समी लोगों को बताना चाहता थ��
13:25
और अब मैं जो concept आपको बताने जा रहा हूँ ना, यार उसमें तो मज़ा आजेवाला है, आपको मज़ा ही आजाएगा, क्योंकि उसमें मैं आप लोगों को बताऊंगा, margin collapse के बारे में, ठीक है, और ये जो concept है ना, ये आप लोगों को जरूर आना चाहिए, तो आप लोगों ��
13:55
same चीजे, बस color red रखूँगा दूसरे element का, same to same चीज��
13:59
और इसके border को भी black कर देऊंगा, थोड़ा सा अलग लगे ताकि ये, ठीक है बाकि सब value same है, इस वाल��
14:05
box में भी आप देख सकते हो, अब आप मुझे खुदी मानदारी से बताओ, क��
14:09
इस box के चारो तरफ margin 10 10 10 10 इस box के चारो तरफ margin 10 10 10 10
14:14
तो यहाँ पर हमें ये space इस space से double दिखनी चाहिए थी नहीं दिखनी चाहिए थ��
14:18
दुबारा से दिमाग लगाओ अपना और मुझे बताओ कि देखो इसके चारो तर��
14:22
इसकी जो margin जो की चारो तरफ होती है अगर मैं आपको यह element select करके भी दिखाओं तो 25 25 25 25 है sorry 10 10 नहीं है 25 25 ह��
14:28
ठीक है 25 25 25 25 फिर यह वाला element है इसके भी चारों तरफ 25 25 25 25 तो यह जो है distance हमार��
14:36
यह 50 होनी चाहिए तो यह जो है distance हमारी यह पचास होनी चाहिए तो यह जो है distance होनी चाहिए त��
14:47
वाले एलिमेंट की भी होनी चाहिए ना यहाँ पर आता है मार्जिन कोलाप्स का कॉनसेप्��
14:51
क्या है यह मार्जिन कोलाप्स का कॉनसेप्ट मार्जिन कोलाप्स का कॉनसेप्ट यह कहता है कि अगर दो एलिमेंट की मार्जि��
14:57
ओवरलाप हो रही है तो जो भी maximum margin है वो बस एक बार लगेगी जैसे कि अगर मान लो मैंने इसमें 25 की margin दिया है इसमें 25 की margin है 25 और 25 में से max कितना ह��
15:07
है 25 है दोनों बराबर है तो 25 की बार जिन्हें एक बार लगेगी बस अगर मैं इसे किसी एक को 35 कर दूं त��
15:13
पैंच इसकी 25 इसकी तो पैंच इस लग जाएगी तो यह डिफरेंस जो है यह पैंच होगा बस तो मार्जिन को लाइफ्��
15:19
लेते हैं इसको तो अगर मैं आप लोगों को एक अच्छा सा एग्जाम्पल दिखाऊं मार्जन को लाइफ्स का इमेजेस मे��
15:25
आई हॉप मैंने वह इमेज मिल जाएगी अच्छी सी जिस प्रशिकी में मार्जन को लाइफ्स को समझा पाऊं विशेष के लि��
15:30
होता है ना कि देखो अगर मालों एक बॉक्स है है मेरे पास एक बॉक्स भी है यह इमेज में बहुत सही लग��
15:36
है समझाने के लिए स्कॉन सेट को जिसमालों मेरे पास एक बॉक्स है एक बॉक्स भी है बॉक्स में मैंने 30
15:40
की margin दिए box भी में 20 pixel की दिए तो ये ऐसे ना दिखेगी बल्कि ऐसे दिखेगी क्योंकि इन दोनो��
15:46
में से जो सबसे ज्यादा है वो space एक बार लग जाएगी बस दोनों में दोनों के बीच में ठीक है तो ऐसे यहा��
15:51
जो है इसकी margin लगेगी, समझ दो आप लोग इसे कहते हैं margin collapse, so I hope कि आप लोग को इस concept समझ में आ गया
15:57
margin collapse क्या होता है, क्या होता है CSS का box model, किस तरह से box model काम करता है
16:03
और मैंने बहुत अच्छी दर्द से आप लोगों समझाने की यहाँ पर कोशिश किया margin collapse का concept एक ऐसा है जो क��
16:08
बहुत सारी CSS developers को यहाँ परचान करता है मैं इसे से लोगों को जानता हू��
16:12
जो की मुझसे कहते हैं कि यार ये क्या CSS खराब हो गई है ये क्या हो गया ह��
16:33
तो क्या होगा यह सब आप लोगों को देखना है खासकर जब हम स्पिग्मा फाइल्स को कन्वर्ट करेंग��
16:38
एच्टीमल सीएसस जावास्क्रिप्ट में तब आप लोगों को यह काम बहुत आने वाला है कि बॉक्स राइजिंग लगाना है या नही��
16:42
लगाना है I hope कि आप लोगों मज़ा आ रहा है इस course में और I hope कि आप लोग ये सब चीजे समझ पा रहा है अच्छे स��
16:48
अगर आप लोगों ने ये playlist access नहीं गई यार अभी तक तो इसको ज़रूर से access कर लेना और यहां click करके bookmark और यहां click करके save कर लेन��
16:55
सोर्स कोड तो अपडेट में करता ही जा रहा हूँ तो आप लोगों सोर्स कोड मिलता जाएग��
16:59
I hope कि आप लोगों सोर्स कोड में भी मज़ा आ रहा है time to time अपडेट हो रहा ह��
17:03
तो वीडियो को like करें playlist को access करें चैनल को subscribe करे��
17:07
चैनल को share भी करें और अपने गाउं और ताऊ दोनों की जमीन मेरे नाम करते हु��
17:11
अगले वीडियो में मुझसे मिलने की तैयारी करें Thank you so much guys for watching this video
17:15
and I will see you next time प्रस्तुत्री प्रस्तुत्र��
#Web Design & Development
#Online Goodies
#Skins, Themes & Wallpapers